不知不覺之下鐵人賽已進入尾聲,今天就以JavaScript中最後兩個原始型別Undefined 、Null及比較運算子Comparison Operators做結
1.Undefined
根據英文解釋:Undefined means a variable has been declared, but the value of that variable has not yet been defined.
typeof檢視undefined會得出其類別即為undefined。2.Null
根據英文解釋:Null means an empty or non-existent value. Null is assigned, and explicitly means nothing.
typeof檢視null會得出其類別即為object。3.Comparison Operators
比較運算子有這幾類:
(1) >:大於
(2)>=:大於或等於
(3) <:小於
(4)<=:小於或等於
(5)==:等於
(6)===:嚴格等於
(7)!=:不等於
(8)!==:嚴格不等於
這邊特別說明等於及嚴格等於的差別,請看下圖:
1 == '1'數字1和字串1為何相等? > 在 == 下,會將兩邊值轉換成同一型別後比較因此回傳結果為True。
1 === '1'在嚴格等於的情形下,兩邊同時比較值以及型別,發現左邊為number,右邊為String>回傳False。
補充:
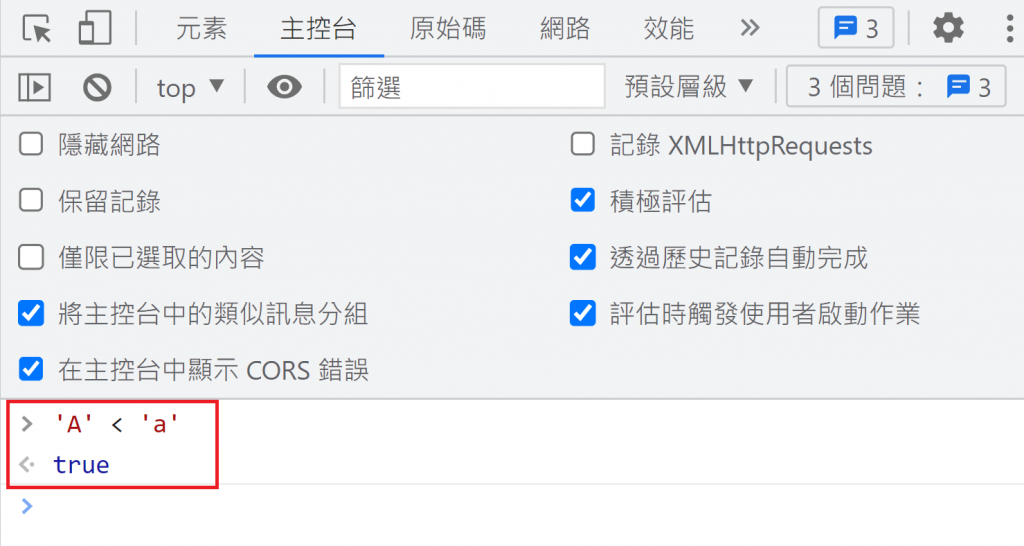
雖然不常見,字串也能比較大小,如:
為何字串A小於字串a為True?
原因在字串A及a其實有內含數值,請見unicode表
(第2頁中可以看到字串A內含41的值,a則含61)
